Exploring How LLMs Can Redefine the Air Traveler Journey


01 Brief
Thank you for visiting!
Please view this project on a larger screen for now.
In the wake of GenAI breakthroughs, our client, a leader in U.S. air travel, aimed to integrate LLMs into their mobile app as an experimental concept to drive more engagement. As people's daily lives have been transforming by AI-driven convenience—from calling a ride to managing daily tasks— unlocking this potential in air travel became important to enhance lives. My team focused on exploring a specific use case through a design concept, to lay the groundwork for scalable AI-powered solutions for the mobile app.
YEAR
2024
DURATION
5 Months
ROLE
Lead UX Designer
PRODUCT
MVP Concept
SKILLS
User Research, User Flows, Journey Maps, Prototyping, Testing


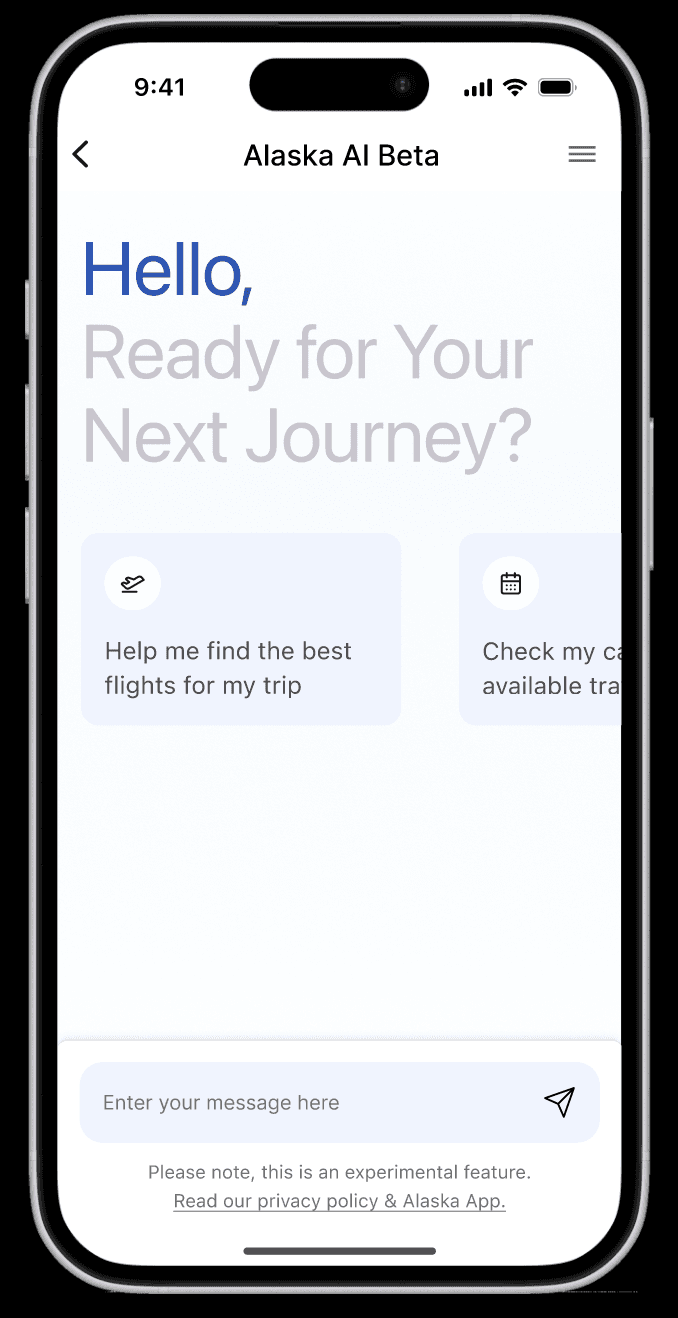
Snapshot from the concept, offering quick access to key actions and conversations.
02 Business Needs
Understanding the key business challenges was key to explore how LLMs could deliver real value. One key issue that the business faced was retaining and engaging high-value travelers. Travelers often struggled with booking complexities, losing time navigating multiple sources. At the same time, a surge in customer support inquiries around itinerary management highlighted the need for a seamless experience to reduce costs.
03 People Needs
I got to know the user needs by collaborating with my PM. I developed personas to represent their goals and needs. A key challenge for users was balancing personal and professional schedules while booking flights. They frequently switched between tools—such as notes, calendars, itineraries, price comparison sites, and transportation apps—to find the best flight options, resulting in lost time.
03 People Needs
I collaborated closely with my team to uncover users' goals and pain points in their air travel journey. To represent these needs, I developed personas and focused on a key challenge users expressed: frustration with switching between multiple apps—such as map apps for transportation options and calendar tools to align schedules. This fragmented experience was costing them valuable time.

04 The Problem
The problem we focused on to explore LLM integration was grounded in delivering both key business value and user value. Frequent flyers struggled with fragmented travel management, relying on multiple tools for scheduling. This resulted in low engagement with the app, impacting user satisfaction and business growth.
05 Key Design Decisions
With my team, we agreed on conceptualizing an 'AI Assistant' to integrate LLMs. As the AI space was and still undefined this context, I worked with my team to prioritize a high-value use case: helping users to plan their travels directly with the AI Assistant, without a need to check external tools such as; map apps for learning transport options, or calendars to align schedules, as this fragmented experience was losing them time.
I began the design process with key considerations, including: How can the AI Assistant be effectively introduced into the existing flight booking flow?
Firstly, I designed a card layout inspired by familiar patterns in other travel apps to make the interaction feel natural for users. Tapping the card opened the chat interface. As a second option, I introduced a floating action button to provide users with a quick way to engage with the assistant. I conducted usability tests to understand user preferences and learned that users emphasized the importance of understanding the AI's capabilities before engaging with it, prompting me to iterate.



Because AI was still new and still being defined, I read the People + AI Guidebook and more resources to ensure I followed Responsible AI practices. My key takeaways included prioritizing explainability and trust for the user. In my iteration, instead of an instant interaction to the Assistant, upon tapping 'explore', I found an opportunity to clearly communicate AI's capabilities, benefits, and limitations to users on a drawer interaction. (hi-fi below!)
06 Solution
I tested various decision points to finalize the concept, iterated throughout the process. To keep things concise, I’ll skip the details here—but feel free to reach out if you'd like to learn more. Now, let’s take a moment to imagine being David and step into his shoes.



Book with Guidance
David logs into the Mobile App and discovers the AI Assistant. Tapping on it, a drawer pops out and highlights key benefits.






A Responsible UI
The chat includes guiding prompts while reminding him that the results are experimental. Intrigued, he taps a prompt.
Connect to Calendar
As the conversation progresses, Alaska AI prompts David to connect his calendar to schedule a flight that aligns with his availability to save him time. Here, I explored external app integration patterns.






Share a Feedback
When David links his calendar and taps "like," the AI prompts him to provide feedback on the response. This is a key practice in Responsible AI to allow David to share his experience.
Ease of Scheduling
The Assistant helps David plan his flights around his meetings, saves him the hassle of checking his availability manually. Here, I experimented with various loading states: from subtle progress indicators to conversational prompts.







